HTML DOM 输入单选对象与类型为“radio”的 元素关联。我们可以分别使用 createElement() 和 getElementById() 方法创建和访问带有 radio 类型的输入元素。
以下是输入 Radio 对象的属性 -
| Sr.No | 属性和说明 |
|---|---|
| 1 | 自动聚焦 设置或返回单选按钮是否在页面加载时自动获得焦点。 |
| 2 | 选中 设置或返回单选按钮选中状态 |
| 3 | defaultChecked 返回选中的单选按钮的属性默认值 |
| 4 | defaultValue 设置或返回单选按钮默认值。 |
| 5 | 禁用 设置或返回是否禁用单选按钮 |
| 6 | 表单 返回对包含单选按钮的表单的引用 |
| 7 | 名称 设置或返回单选按钮的名称属性值。 |
| 必需 设置或返回是否在提交表单之前强制检查单选按钮。 < /td> | |
| 9 | 类型 返回单选按钮的表单元素类型。 |
| 10 | Value 设置或返回value的值单选按钮的属性。 |
以下是语法 -
创建输入单选对象。
var R = document.createElement(“INPUT");
R.setAttribute("type", "radio");让我们看一下输入单选对象的示例 -
现场演示
<!DOCTYPE html>
<html>
<head>
<script>
function createRadio() {
var R = document.createElement("INPUT");
R.setAttribute("type", "Radio");
document.body.appendChild(R);
}
</script>
</head>
<body>
<h1>Input radio object</h1>
<p>Create an input field with type radio by clicking the below button</p>
<button type=”button” onclick="createRadio()">CREATE</button>
<br><br>
Mango:
</body>
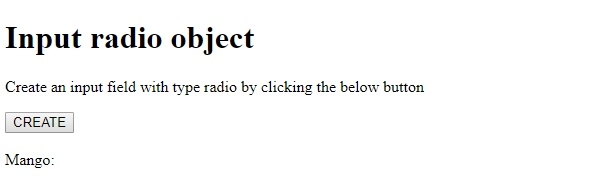
</html>这将产生以下输出 −

点击CREATE按钮 −

在上面的示例中 −
我们创建了一个名为CREATE的按钮,当用户点击时将执行createRadio()方法 −
<button type=”button” onclick="createRadio()">CREATE</button>
createRadio() 方法使用文档对象的 createElement() 方法通过传递“INPUT”作为参数来创建 元素。新创建的输入元素被分配给变量 R,并使用 setAttribute() 方法我们创建一个带有值单选的类型属性。
记住,setAttribute() 创建属性并在属性不存在时分配值先前存在。最后,在文档主体上使用appendChild()方法,我们附加类型为radio的输入元素作为主体的子元素 -
function createPASS() {
var R = document.createElement("INPUT");
R.setAttribute("type", "Radio");
document.body.appendChild(R);
}